
在添加元素到页面之后,可能要重新排列和微调它们的位置。关于页面上元素的定位有几点应当了解:
提示 也可以使用工具栏的“对齐”图标来移动对齐文本元素。
注意 为了移动或删除一个元素必须选择元素的边框。当选择一个元素体时,边框显示一系列的下斜线。当选择一个元素的边框时,边框显示灰色的填充。当灰色填充可见时可以移动一个元素。
当在设计器窗口中设计或编辑页面时,可以使用两种方式之一:绝对方式或相对方式:
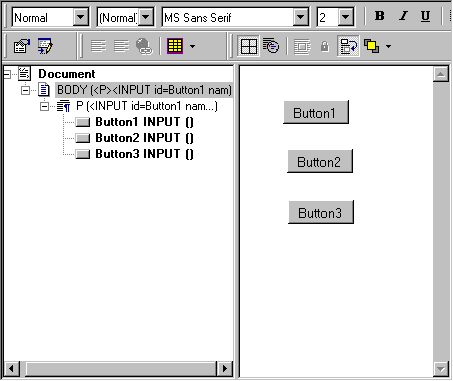
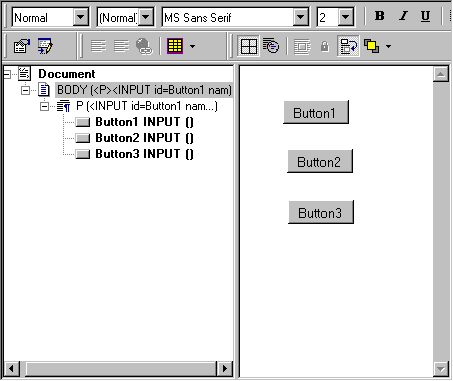
下面的屏幕显示了在绝对方式下,Visual Basic如何对放在绘图平面不同位置的三个按钮进行定位:
在绝对方式下的按钮定位

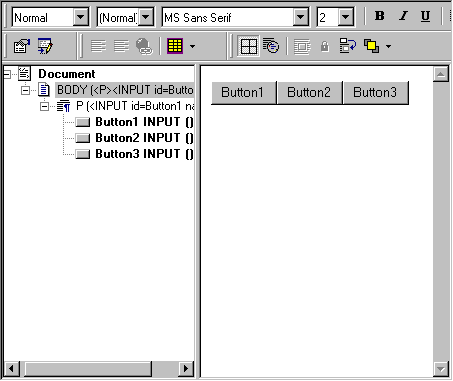
如果不是工作在绝对方式下,并且放置这三个按钮到屏幕中,它们将按下面屏幕显示的定位位置:
相对方式下按钮的定位

绝对方式和相对方式各有优点和缺点。绝对方式允许对页面的布局进行精细的控制,但不如相对定位灵活。使用相对定位,页面可以对具有不同查看环境的最终用户很容易地调整。例如,如果浏览器的屏幕非常小或计算机的分辨率比开发计算机低的多,最终用户只能看到绝对定位页面的一部分。在相对定位中,页面可以动态地包装它的元素并且调整适用于浏览器的屏幕空间。
要从绝对方式更改为相对方式,在工具栏中选择或取消选择“绝对位置”图标。这样对整个页面设置该方式。
注意 也可以通过使用使用“绝对位置”工具栏图标对页面上选择的项目打开“绝对定位”而不是整个页面本身。选择这个按钮既影响被选定的元素也影响页面上此后创建的元素,除非对它取消选择。对页面上已经存在的元素不产生影响。
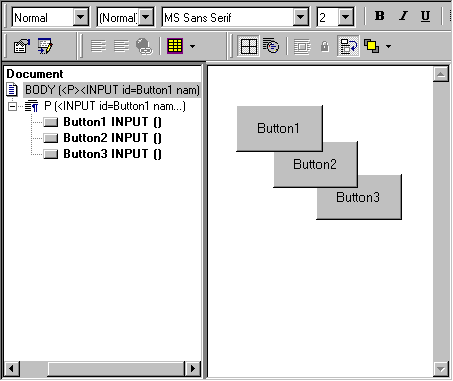
可以使用z-order属性将每个元素分层相互放在顶部或后面。Z顺序给元素指定一个顺序号来指示元素是如何分层的。例如,下面的屏幕显示了三个分层的按钮。
分层排列的按钮

在这个屏幕中,三个按钮已被排列使得它们重叠。按钮1在最前面,按钮2放在它的后面,按钮3放在最后。
通过选择想要向前移动或向后移动的元素并在页面工具栏上选择“顺序”图标,可以操作占有相同空间的元素分层。
DHTML应用程序中Z顺序的记录和窗体中的z顺序的不同。在一个HTML页面中,体元素或页面被认为有一个值为0的z顺序值。在体上面被分层的项目有一个正的z顺序值,在体后面被分层的项目有一个负的z顺序值。
意外地单击元素以及移动鼠标很容易使HTML页面上一个元素移动。可以通过锁定它来防止一个元素被移动。任何绝对定位的元素可以用工具栏上的“锁定”图标将元素锁定在其位置上。