
HTML 有一个特点,它允许您将浏览器的显示区域分成两个或更多的分区,这些分区称为框架。每一框架可以显示来自不同 Web 页面的内容。例如,假设您正在使用一个目录应用程序。您可使用框架的方法在一个框架中显示目录中所有项目的列表,而在第二个框架中显示选择项目的详细内容。
框架是由包含称为 FRAMESET 标记的 HTML 页面创建的。FRAMESET 标记表示该页面包含多少框架、它们的大小和位置、以及每一框架应当显示的 HTML 页面。浏览器访问包含框架设置信息的页面,处理这些标记并向用户显示产生的结果信息。
如果您想通过一个 webclass 应用程序来使用框架,最简单的方法是使用一个 HTML 模板文件来包含修改的框架设置信息,将它添加到您的 webclass,然后将 webitem 或事件链接到每一框架。下面的 HTML 代码显示了您如何创建一个具有框架设置信息的模板文件。
<FRAMESET frameBorder=0 cols=30%,70% TARGET=Right MARGINHEIGHT=0>
<FRAME id=Left>
<FRAME id=Right>
</FRAMESET>
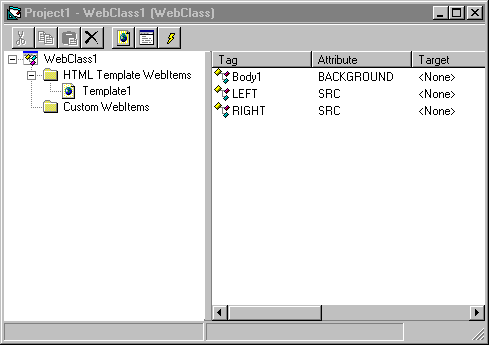
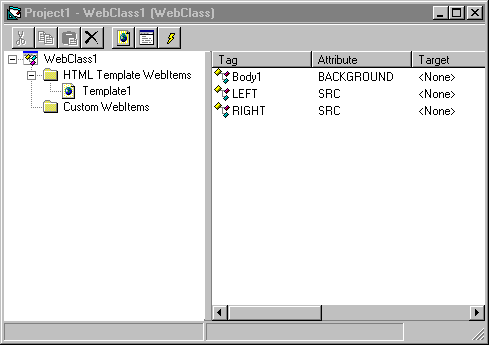
通常,您需要包括告诉浏览器在每一框架显示什么内容的信息。但是,在一个 webclass 应用程序中,您不需要做这些工作,因为您可以将 webitem 或自定义事件链接到每一框架,并使用为这些项目定义的处理来告诉 webclass 做什么工作。下面的图形可看出上面所示的.htm 文件在和任何事件链接之前是如何在页面设计器上显示的:
Webclass 设计器中的框架文档

对于上面的框架,您可能将一个叫做 ShowList 的自定义事件与第一个框架链接,将一个叫做 ShowDetail 的自定义事件与左边的框架链接。您应当为 ShowList 定义处理过程,在最左边框架中写出您目录中项目的列表,为 ShowDetail 定义处理过程,显示列表中第一个项目的详细信息。当浏览器打开框架设置模板文件时,它分析这两个事件并显示结果。然后用户就可以使用列表和详细信息框架中的数据。
详细信息 关于框架设置标记的详细信息,请参阅 Internet 客户 SDK 中的“Frameset”。