
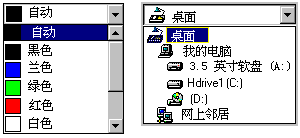
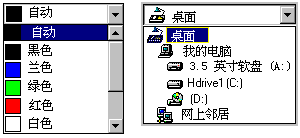
ImageCombo 控件类似于标准 Windows 组合框控件,但同时有一些重要的区别。最明显的区别就是在组合框的列表部分可以为每一项加入图片。通过使用图像,用户可以更容易地在可能的选择中标识并选中选项。

另一个不很明显但同样重要的区别是 ImageCombo 管理控件列表部分的方式。列表中的每一项是一个 ComboItem 对象,而列表本身则是这些对象的 ComboItems 集合。这样,列表的管理就变得简单化了,使单独或一起访问各项目变得更加简单,分配或更改那些决定项目内容和形式的属性也很方便。这种结构同时还使处理列表项所带的图片更加方便。
由于列表中的各个项目是集合中的对象,标准组合框控件中的某些属性就不再需要了(例如 List、ListIndex 和 ItemData)。因此,ImageCombo 控件中就不再提供这些属性了。
ImageCombo 列表中的每一项可以有三个与之相关联的图片。第一个图片,由Image 属性指定,出现在控件下拉部分中,列表项文字的旁边。当在列表中选定SelImage 属性时,则SelImage属性指定列表项的图片。SelImage 图片出现在组合框编辑部分的旁边,和在列表部分中一样。OverlayImage 属性提供了在主图片上叠放其它图片的方式,例如表示有特殊兴趣的复选标记,或者表示该项无效的X。
要管理用于列表项的这些图片,ImageCombo 使用了 ImageList 公用控件。通过索引或引用存储在 ImageList 控件中图片的关键值将图片分配给 ImageCombo 中的项。
ImageCombo 控件也支持多级缩进。缩进的数目是单个列表项的属性,所以即使列表被重新排序,列表项仍然保持它们的缩进层次。显示有不同的缩进层次可以突出列表的某些部分或显示层次结构关系。
如果要向 ImageCombo 添加新的项目,需要使用 Add 方法在其 ComboItems 集合中创建一个新的 ComboItem 对象。可以为Add 方法提供可选的参数来指定新项目的各种属性,其中包括 Index 和 Key 值、使用的任何图片以及将要具有的缩进层次。Add 方法返回对新创建的 ComboItem 对象的引用。
下面的代码将一个叫做“Signal1”的项目加入 ImageCombo 列表的最上端,如同提供的 Index 值所指定的1那样。新项目在控件中显示为“交通”,如同在对象的 Text 属性指定的那样。代码得到由 Add 方法返回的对新项目的引用,并用该引用来更改项目的 ToolTip 文本。
Dim objNewItem As ComboItem
Set objNewItem = ImageCombo1.ComboItems.Add(1, _
"Signal1", "Traffic")
objNewItem.ToolTipText = "Traffic Light"列表项的图像由与 ImageCombo控件相关联的 ImageList 控件提供。有关同其他控件一起使用 ImageList 控件的详细信息,请参阅“使用 ImageList 控件”。
要在运行时将 ImageList 控件与 ImageCombo 控件相关联,请按照以下步骤执行:
要在运行时把 ImageList 控件和 ImageCombo 控件相关联,只需要简单地将 ImageList 属性设置为 ImageList 控件的名称,如下例所示:
Private Sub Form_Load()
Set ImageCombo1.ImageList = ImageList1
End Sub要指定在 ImageCombo 控件中列表项旁边出现的图片,可以将 ComboItem 对象的 Image 属性设置为 ImageList 控件中某图片的 Index 或 Key 值。例如,如果 ImageList 控件中第一幅图片的 Key 值被设置为“红灯”,那么下面两行代码完成的是同样的事情:
ImageCombo1.ComboItems("Signal1").Image = 1
ImageCombo1.ComboItems("Signal1").Image = "Stoplight"
另外一种办法是可以在创建 ComboItem 时指定与其关联的图像。只需要简单地将正确图像的 Key 或 Index 属性指定为 Add 方法的一个参数,例如:
ImageCombo1.ComboItems.Add(1, "Signal1", "Traffic", _
"Stoplight")当从列表中选择一个项目时,ComboItem 的 SelImage 属性所指定的图像将出现在组合框编辑部分中项目的旁边。下一次下拉组合框时,SelImage 图片会出现在列表中该项目的旁边。
如果 ImageList 控件包含了一个 Key 值为“绿灯”的图片,可以通过下面的代码将这个图片作为列表项的选定图片使用:
ImageCombo1.ComboItems("Signal1").SelImage = _
"Greenlight"
也可以在向列表中添加新项目时,指定该图片作为选定图像使用。可以将该图片的 Key 或 Index 值作为参数传递给 Add 方法:
ImageCombo1.ComboItems.Add(1, "Signal1", "Traffic", _
"Stoplight", "Greenlight")可以使用覆盖图片来表示 ComboItem 的状态,或标识它以引起特别的注意。可以通过使用 ComboItem 的 OverlayImage 属性指定覆盖图片。如果要将 ImageList 控件中 Key 值为“Checkmark”的图片作为覆盖图片使用,可以使用下面的代码:
ImageCombo1.ComboItems("Signal1").OverlayImage = _
"Checkmark"要在创建组合框项目时指定覆盖图片,可以将该图片的 Index 或 Key 值作为参数传递给 Add 方法:
ImageCombo1.ComboItems.Add(1, "Signal1", "Traffic", _
"Stoplight", "Greenlight", "Checkmark")组合框列表的信息通常按层次结构来组织。为了实现这种显示,每一个 ComboItem 对象有一个特定的缩进层次,由其 Indentation 属性值决定。每一个缩进层次代表从列表边缘开始的10个像素宽,所以 Indentation 值为3 的 ComboItem 将从 Indentation 为 0的 ComboItem 开始缩进30个像素。
如果要设置列表中所有项目的缺省缩进值,可以在设计时使用属性工作表或者通过代码来设置 ImageCombo 控件的 Indentation 属性值。
要设置 ComboItems 缺省缩进值,请
要通过代码设置 ComboItem的缺省缩进值,请
使用下面的代码:
ImageCombo1.Indentation = 1
设置个别 ComboItem 对象的缩进值
如果要设置具体某个列表项的缩进值,则需要设置该 ComboItem 对象的 Indentation,同时还需要指定 Key 或 Index 值来确定该对象。例如,下面的代码在列表中每三个项目缩进20个像素:
For Each ComboItem In ImageCombo1.ComboItems
If (ComboItem.Index / 3) = _
(Int(ComboItem.Index / 3)) Then
ComboItem.Indentation = 2
End If
Next ComboItem
下面的代码将 Key 值为“RightOn”的项目缩进40个像素:
ImageCombo1.ComboItems("RightOn").Indentation = 4