
StatusBar 控件是由若干个面板构成的框架,用它可以显示出应用程序的运行状态。该控件最多可以包含十六个框架。另外该控件具有一种“简单”样式(用 Style 属性设置),为了显示某些特殊的信息,可以用该样式将多个面板转换为单个面板。
StatusBar 控件可以放置在应用程序的顶部、底部或侧面。该控件还可以随意地在应用程序的客户区中“漂浮”。
StatusBar 控件是由 Panels 集合构成的。在该集合中至多可包含十六个 Panel 对象。每个对象可以显示一个图象和文本,如下所示:
在运行时,可以通过 Text、Picture 和 Width 属性动态地改变任何 Panel 对象的文本、图象或宽度。要在设计时添加 Panel 对象,可以用鼠标右键单击控件,然后单击“属性”,即可打开“属性页”对话框,如下图 2.26 所示:
图 2.26 StatusBar 窗格页

使用该对话框,既可以添加 Panel 对象,也可以设置每个面板的各种属性。
要在运行时添加 Panel 对象,需要使用带 Add 方法的 Set 语句。首先声明 Panel 类型的对象变量,然后将该对象变量设置为由 Add 方法创建的 Panel,如下面的代码所示:
'StatusBar控件的名称为“sbrDB”。Dim pnlX As PanelSet pnlX = sbrDB.Panels.Add()
一旦创建了 Panel 对象,并设置了对象变量引用该新创建的对象,就可以设置该 Panel 的各种属性:
pnlX.Text = Drive1.Drive
pnlX.Picture = LoadPicture("mapnet.bmp")
pnlX.Key = "drive"
如果希望在单击了特定的 Panel 对象时作出相应的响应,则一定要设置 Key 属性。由于 Key 属性必须是唯一的,所以可以用它来标识特定的面板。
要在 StatusBar 控件中用程序响应单击事件,可以在 PanelClick 事件中使用 Select Case 语句。该事件包含的一个参数(panel 参数)能够指出发生单击的 Panel 对象。用该参数可以确定被单击的面板的 Key 属性,并编写相应的程序,代码如下所示:
Private Sub sbrDB_PanelClick(ByVal Panel As Panel) Select Case Panel.Key Case "drive" Panel.Text = Drive1.Drive Case "openDB" Panel.Text = rsOpenDB.Name Case Else '处理其它情况。End SelectEnd Sub
StatusBar 控件的一个特性是:它能够用最少的代码显示键盘状态、时间和日期。只需简单地设置 Style 属性,Panel 对象就能显示出下列状态之一:
| 常数 | 值 | 描述 |
| sbrText | 0 | (缺省)。文本和(/或)位图。用 Text 属性设置文本。 |
| sbrCaps | 1 | Caps Lock 键。当 Caps Lock 处于激活状态时,显示粗体字母 CAPS,反之则变灰。 |
| sbrNum | 2 | Number Lock。当 number lock 键处于激活状态时,显示粗体字母 NUM,反之则变灰。 |
| sbrIns | 3 | Insert 键。当 insert 键处于激活状态时,显示粗体字母 INS,反之则变灰。 |
| sbrScrl | 4 | Scroll Lock 键。当 scroll lock 键处于激活状态时,显示粗体字母 SCRL,反之则变灰。 |
| sbrTime | 5 | 时间。以系统格式显示当前时间。 |
| sbrDate | 6 | 日期。以系统格式显示当前日期。 |
| sbrKana | 7 | Kana。当 kana lock 键处于激活状态时,显示粗体字母 KANA,反之则变灰。(仅在日文操作系统中有效) |
下面的代码创建了八个 Panel 对象,并分别将其设置为上述八种样式之一:
Private Sub MakeEight() '删除自动创建的第一个Panel对象。StatusBar1.Panels.Remove 1Dim i As Integer'Add方法的第四个参数设置了Style属性。For i = 0 To 7StatusBar1.Panels.Add , , , iNext i'在第一个面板中加入一些文本。StatusBar1.Panels(1).Text = "文本样式"End Sub
使用 Bevel、AutoSize 和 Alignment 属性可以精确地控制每个 Panel 对象的外观。Bevel 属性指定 Panel 对象是否具有凹入的斜面(缺省的)、凸出的斜面或不用斜面。下图列出了所有的三种斜面情况:

Bevel 属性的可用设置如下表所示:
| 常数 | 值 | 描述 |
| sbrNoBevel | 0 | 面板不显示斜面,这样文本就象显示在状态条上一样。 |
| sbrInset | 1 | 面板凹入状态条。 |
| sbrRaised | 2 | 面板凸出状态条。 |
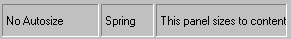
AutoSize 属性决定当父容器(Form 或容器控件)的大小改变时,Panel 对象本身的大小应该如何改变。下图显示了改变大小之前的 StatusBar 控件:

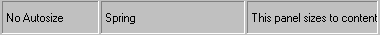
当该控件的容器(StatusBar 控件所处的 Form)大小被改变时,可以看到第一个面板的宽度未改变,第二个面板是可伸缩的,充满了多出的空间,而第三个控件的大小取决于它的内容(因此仍旧保持其原宽度):

AutoSize 属性的可用设置如下表所示:
| 常数 | 值 | 描述 |
| sbrNoAutoSize | 0 | 无。不会自动改变大小。该面板的宽度始终精确地由 Width 属性指定。 |
| sbrSpring | 1 | 可伸缩的。当父窗体的大小发生改变,产生了多余的空间时,所有具有该设置的面板将均分空间,并相应地变大。然而这些面板的宽度不会小于由 MinWidth 属性指定的宽度。 |
| sbrContents | 2 | 内容。面板的宽度与其内容匹配。 |
提示 如果想保证特定面板的内容始终可见,可将 AutoSize 属性设置为 Content(2)。
Alignment 属性指定面板中的文本和图象在面板中如何对齐。类似于在文字处理器中,文本可以是左对齐、居中或右对齐的,如下所示:

Alignment 属性的可用设置如下表所示:
| 常数 | 值 | 描述 |
| sbrLeft | 0 | 文本在位图的右侧,以左对齐方式显示。 |
| sbrCenter | 1 | 文本在位图的右侧,以居中方式显示。 |
| sbrRight | 2 | 文本在所有位图的左侧,以右对齐方式显示。 |
StatusBar 控件还有另外一种模式,在这种模式下,多个面板被替换为占据整个控件宽度的单个面板。这个面板只有一个属性,即 SimpleText 属性。该属性指定在面板上显示什么文本。将 StatusBar 的 Style 属性设置为 sbrSimple(1)即可显示单面板。
切换到 Simple 样式显示单面板的一个原因是:需要提醒用户正在进行的事务可能需要较长时间才能完成。例如,在进行数据库操作时,可以用 Simple 样式提醒用户事务的当前状态,如下所示:
Private Sub GetRecords(State) '查询要查找所有与State参数匹配的所有记录。'当查询创建记录集时,在StatusBar控件中显示' SimpleText。sbrDB.SimpleText = "获取记录…"sbrDB.Style = sbrSimple 'Simple样式。sbrDB.Refresh '必须刷新才能看到Simple文本。Set rsNames = mDbBiblio.OpenRecordset _("select * from Names Where State= " & _State)End Sub